Tailwind CSS, sebuah framework CSS yang membantu kita dalam mengembangkan web secara cepat dan fleksibel.
Halo, Sobat! Selamat datang di pembahasan kali ini yang akan mengupas tentang Tailwind CSS, sebuah framework CSS yang semakin populer di kalangan pengembang web. Jika Sobat ingin mendesain situs web dengan fleksibilitas tinggi dan kontrol penuh terhadap tampilan, artikel ini sangat cocok untuk Sobat baca! Mari kita jelajahi lebih dalam tentang Tailwind dan bagaimana cara menggunakannya.
Halo, Sobat! Selamat datang di pembahasan kali ini yang akan mengupas tentang Tailwind CSS, sebuah framework CSS yang semakin populer di kalangan pengembang web. Jika Sobat ingin mendesain situs web dengan fleksibilitas tinggi dan kontrol penuh terhadap tampilan, artikel ini sangat cocok untuk Sobat baca! Mari kita jelajahi lebih dalam tentang Tailwind dan bagaimana cara menggunakannya.
Apa Itu Tailwind CSS?
Tailwind CSS adalah framework CSS utility-first yang memungkinkan pengembang untuk membangun desain yang kustom dan responsif dengan cepat. Berbeda dengan framework CSS lainnya yang memberikan komponen siap pakai, Tailwind mengutamakan penggunaan kelas utilitas yang memungkinkan Sobat untuk mengatur tampilan elemen dengan sangat spesifik. Dengan Tailwind, Sobat bisa merancang tampilan yang unik tanpa harus menulis banyak CSS kustom.
Keunggulan Tailwind CSS
Dalam penggunaannya Tailwind memiliki keunggulan tersendiri, meliputi:
- Utility-First Approach: Tailwind menyediakan utilitas yang digunakan untuk mengatur hampir semua aspek dari desain, seperti margin, padding, warna, dan tipografi. Ini memungkinkan Sobat untuk menghindari penggunaan kelas CSS yang panjang dan kompleks.
- Kustomisasi yang Mudah: Dengan Tailwind, Sobat dapat dengan mudah mengkonfigurasi tema dan desain sesuai kebutuhan proyek. Tailwind dilengkapi dengan file konfigurasi
tailwind.config.jsyang memungkinkan Sobat untuk menyesuaikan ukuran, warna, dan font yang digunakan. - Desain Responsif: Tailwind menyediakan kelas responsif yang memudahkan Sobat untuk membuat desain yang terlihat baik di semua perangkat. Sobat cukup menambahkan prefiks seperti
sm:,md:,lg:, dan seterusnya untuk menerapkan gaya yang berbeda pada berbagai ukuran layar. - Pembangunan Prototipe yang Cepat: Dengan banyaknya utilitas, Sobat dapat membuat prototipe desain dan melakukan perubahan tanpa mengedit CSS secara terpisah.
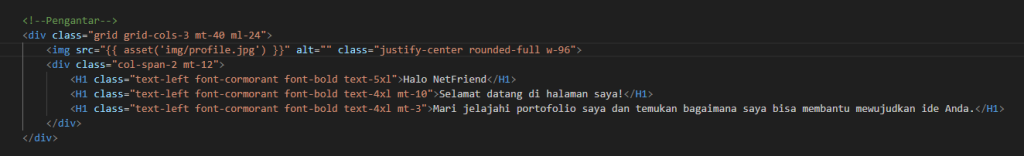
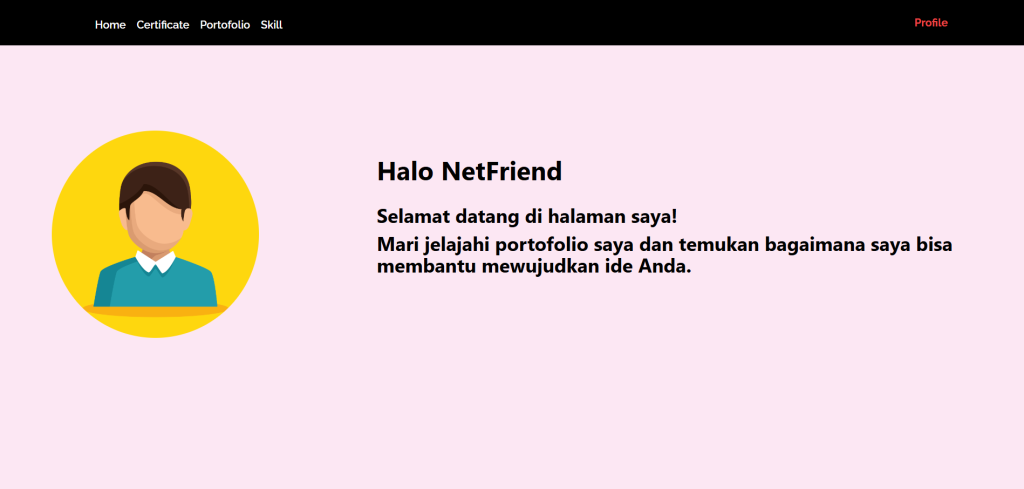
Contoh Penggunaan Tailwind Sederhana


Sobat juga dapat mempelajari lebih dalam dengan mengunjungi dokumentasi official dari Tailwind melalui situs resminya tailwindcss.com
Library yang Dapat Digunakan dengan Tailwind
Tailwind juga dapat diintegrasikan dengan berbagai library dan alat tambahan yang dapat membantu meningkatkan produktivitas dan efektivitas dalam pembangunan aplikasi web. Berikut adalah beberapa library yang dapat Sobat gunakan bersama Tailwind:
Post by: Muhammad Novan Ardiansyah #Remidi
Kunjungi juga:
Laman Utama kami https://tkj.smkdarmasiswasidoarjo.sch.id/
Kunjungi juga:
Laman Utama kami https://tkj.smkdarmasiswasidoarjo.sch.id/