Halo, Sobat!
Selamat datang di pembahasan kali ini yang akan mengupas tentang Bootstrap, salah satu framework CSS yang paling populer di kalangan pengembang web. Jika Sobat ingin membuat situs web yang menarik dan responsif dengan lebih cepat dan efisien, artikel ini cocok untuk Sobat baca! Mari kita pahami lebih lanjut mengenai Bootstrap dan bagaimana cara Desain Web Praktis dengan Bootstrap.
Selamat datang di pembahasan kali ini yang akan mengupas tentang Bootstrap, salah satu framework CSS yang paling populer di kalangan pengembang web. Jika Sobat ingin membuat situs web yang menarik dan responsif dengan lebih cepat dan efisien, artikel ini cocok untuk Sobat baca! Mari kita pahami lebih lanjut mengenai Bootstrap dan bagaimana cara Desain Web Praktis dengan Bootstrap.
Apa Itu Bootstrap?
Bootstrap adalah framework open-source yang digunakan untuk mendesain antarmuka pengguna (UI) situs web. Diciptakan oleh Mark Otto dan Jacob Thornton di Twitter pada tahun 2011, Bootstrap menyediakan sekumpulan alat yang memungkinkan pengembang untuk membangun situs web dengan desain yang modern dan konsisten. Framework ini sangat populer karena kemudahan penggunaannya dan fitur-fitur yang lengkap.
Keunggulan Bootstrap
Dalam Desain Web Praktis dengan Bootstrap, penggunaannya memiliki keunggulan tersendiri sebagai framework CSS, yakni meliputi:
- Desain Responsif: Bootstrap menggunakan sistem grid 12 kolom untuk membuat desain yang responsif, sehingga situs tampil dengan baik di berbagai perangkat.
- Komponen Siap Pakai: Bootstrap dilengkapi dengan berbagai komponen UI, seperti tombol, formulir, tabel, dan navigasi, yang dapat dengan mudah digunakan dan disesuaikan.
- Kustomisasi Mudah: Bootstrap memiliki gaya bawaan yang bisa dimodifikasi, sehingga pengembang dapat menciptakan tampilan yang unik sesuai dengan kebutuhan proyek.
- Dokumentasi Lengkap: Bootstrap menyediakan dokumentasi yang komprehensif dan mudah dipahami, sehingga membantu pengembang belajar dan menggunakan framework ini.
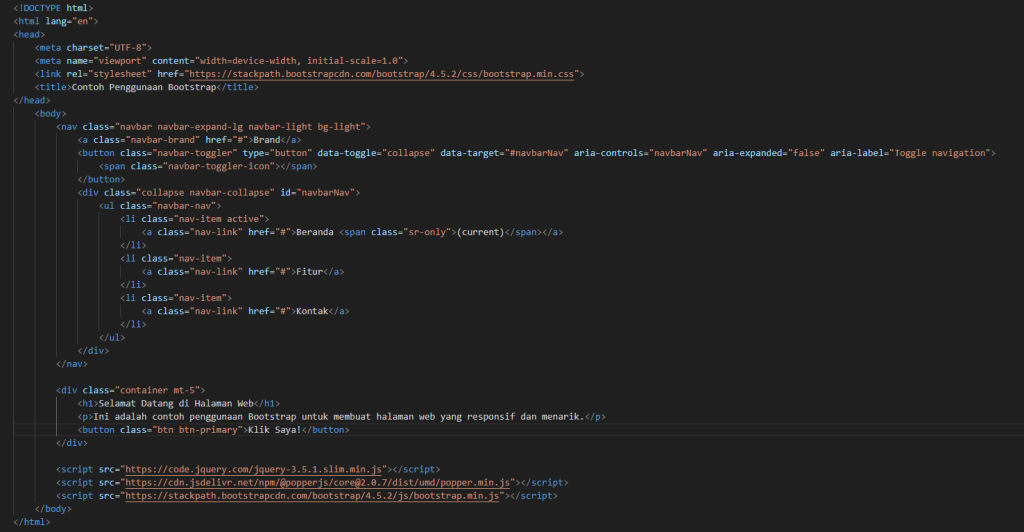
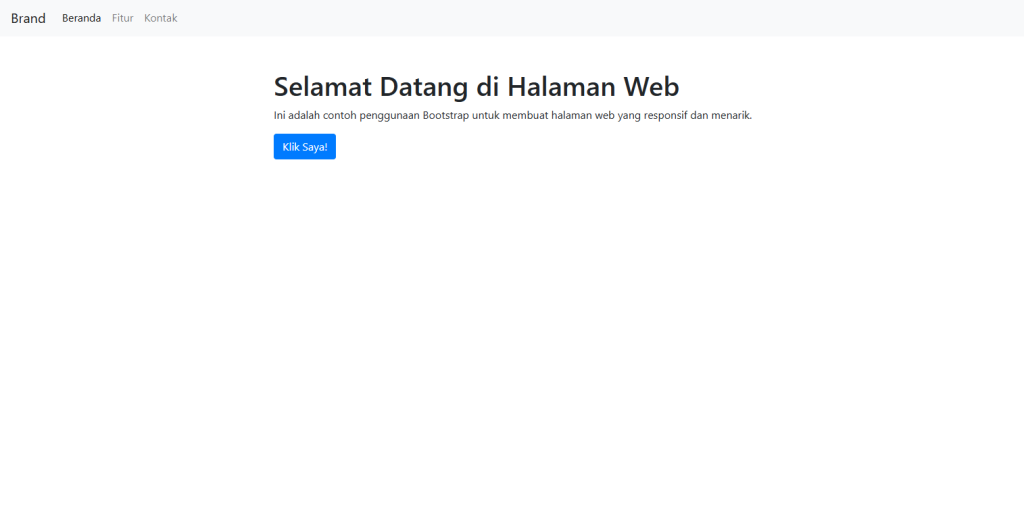
Contoh Penggunaan Bootstrap Sederhana
Untuk memberi Sobat gambaran tentang bagaimana cara menggunakan Bootstrap, berikut adalah contoh sederhana pembuatan halaman web dengan Bootstrap.


Sobat juga dapat mempelajari lebih dalam dengan mengunjungi dokumentasi official dari Bootstrap melalui situs resminya getbootstrap.com
Post by: Muhammad Novan Ardiansyah #Remidi
Kunjungi juga:
Laman Utama kami https://tkj.smkdarmasiswasidoarjo.sch.id/
Kunjungi juga:
Laman Utama kami https://tkj.smkdarmasiswasidoarjo.sch.id/


