Pengertian Next.js
Next.js adalah framework React yang memungkinkan pengembangan aplikasi web yang cepat dan efisien dengan menggunakan fitur-fitur seperti server-side rendering (SSR) dan static site generation (SSG). Dengan Next.js, pengembang dapat membuat aplikasi web yang lebih optimal dalam hal performa dan SEO. Framework ini sangat populer di kalangan developer karena kemudahan penggunaannya dan kemampuan untuk membuat aplikasi web yang kompleks dengan sedikit konfigurasi.
Cara Instalasi Next.js
Untuk menginstal Next.js, Anda perlu memastikan bahwa Anda telah menginstal Node.js di komputer Anda. Jika belum, Anda dapat mengunduh dan menginstalnya dari situs resmi Node.js.
Berikut adalah langkah-langkah untuk menginstal Next.js:
- Buka terminal atau command prompt.
- Buat proyek baru dengan menjalankan perintah berikut:
npx create-next-app@latest my-next-app
Gantilahmy-next-appdengan nama proyek yang Anda inginkan. Perintah ini akan membuat folder baru dengan nama proyek Anda dan menginstal Next.js beserta semua dependensinya. - Masuk ke direktori proyek yang baru dibuat:
cd my-next-app - Jalankan aplikasi Next.js dengan perintah berikut:
npm run dev
Setelah menjalankan perintah ini, Anda dapat mengakses aplikasi Anda di http://localhost:3000.
Cara Penggunaan Next.js
Setelah Anda berhasil menginstal Next.js, Anda dapat mulai mengembangkan aplikasi dengan mengikuti langkah-langkah berikut:
1. Struktur Proyek
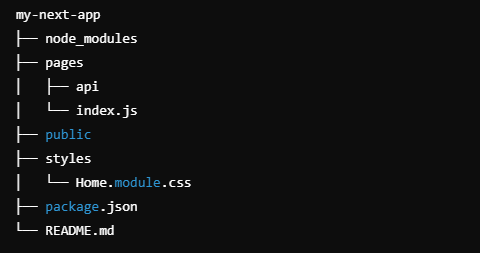
Setelah instalasi, Anda akan melihat struktur folder proyek seperti berikut:

- pages/: Folder ini berisi semua halaman aplikasi Anda. Next.js secara otomatis membuat rute untuk setiap file JavaScript di dalam folder ini.
- public/: Folder ini berisi aset statis yang dapat diakses di aplikasi Anda.
- styles/: Folder ini berisi file CSS untuk styling aplikasi Anda.
Baca Juga: Tech Winter Melanda Dunia Coding di Indonesia?
2. Membuat Halaman Baru
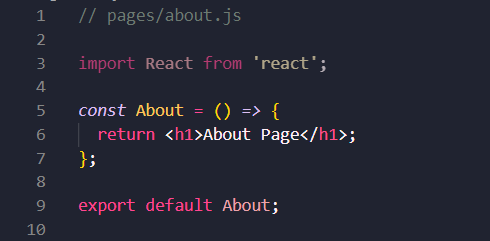
Untuk membuat halaman baru, cukup tambahkan file JavaScript baru di dalam folder pages/. Misalnya, untuk membuat halaman “About”, Anda dapat membuat file about.js:

// pages/about.js
import React from 'react';
const About = () => {
return <h1>About Page</h1>;
};
export default About;
Kesimpulan
Next.js adalah framework yang kuat untuk pengembangan aplikasi web menggunakan React. Dengan kemudahan instalasi dan penggunaan, serta dukungan untuk server-side rendering dan static site generation, Next.js menjadi pilihan populer bagi banyak pengembang. Dengan mengikuti langkah-langkah di atas, Anda dapat dengan cepat memulai proyek Next.js Anda sendiri dan menjelajahi fitur-fitur menarik yang ditawarkan oleh framework ini.
Posted By: AHMAD PASHA, AHMAD REZA, ANDHIKA DASHA, ANDHIKA DWI, BAYU SATRIO
Kunjungi Laman Kami: TKJ SMK DARMA SISWA SIDOARJO



Leave a Reply